UWP学习记录8-设计和UI之控件和模式5
1、日历、日期和时间控件
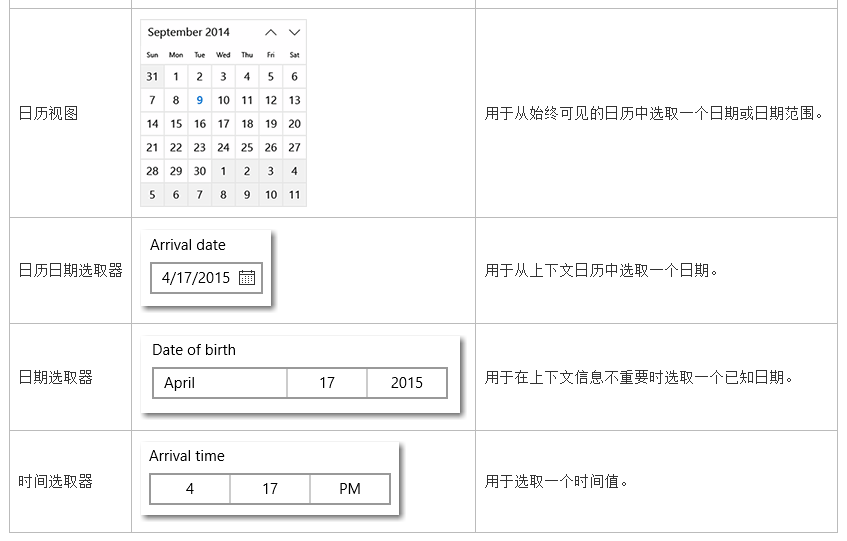
日期和时间控件提供了标准的本地化方法,可供用户在应用中查看并设置日期和时间值。 有四个日期和时间控件可供选择,选择的依据如下:

日历日期选取器是一个下拉式控件,该控件已针对从日历视图中选取某个日期进行了优化,尤其是能够显示诸如星期几或丰富的日历信息等上下文信息。 可以修改日历以提供其他上下文或限制可用日期。
日历视图让用户查看可按月份、年份或十年期浏览的日历,并与之交互。 用户可选择单个日期或一组日期。 它没有选取器图面,并且日历始终可见。
日期选取器向你提供了一种标准化方式,可使用户通过触摸、鼠标或键盘输入选取本地化格式的日期值。
时间选取器提供了一种标准化途径,可使用户使用触摸、鼠标或键盘输入选取时间值。
2、上下文菜单和浮出控件
上下文菜单和浮出控件是紧密相关的控件,两者共享交互行为。
一个使用 MenuFlyout 类实现的上下文菜单,可以包含 MenuFlyoutItem、ToggleMenuFlyoutItem、MenuFlyoutSubItem 和 MenuFlyoutSeparator。 若要显示任何其他类型的 UI,请使用浮出控件。
浮出控件是可显示任意 UI 作为其内容的开放式容器。 浮出控件没有其自己的可视部分,它们只是内容控件。 浮出控件具有它们在其内容周围添加的边距和可选滚动栏。 若要设置某个浮出控件的样式,请修改其 FlyoutPresenterStyle。
浮出控件和上下文菜单附加到特定控件。 当可见时,它们应固定到调用对象,并将其首选相对位置指定为对象:顶部、左侧、底部或右侧。 浮出控件还具有一种完整放置模式,该模式尝试拉伸浮出控件,并在应用窗口内部居中放置。
3、图像
要显示图像,可使用 Image 对象或 ImageBrush 对象。 Image 对象呈现图像,而 ImageBrush 对象使用图像绘制其他对象。
使用 Image 元素在应用中显示独立的图像。使用 ImageBrush 将图像应用到另一个对象。 ImageBrush 的用途包括文本的装饰效果,或者控件或布局容器的平铺背景。 你可以控制如何拉伸、对齐和平铺图像,从而生成图案和其他效果。
默认支持的图像文件格式有:
联合图像专家组 (JPEG)
可移植网络图形 (PNG)
位图 (BMP)
图形交换格式 (GIF)
标记图像文件格式 (TIFF)
JPEG XR
图标 (ICO)